目次
まずはじめに
ライティングを始めたばかりや
その他様々な場面で
「HTML」という言葉を
聞いたことがあると思います。
日々(HTML、HTML)言われ、
そんなに重要なことなのか?
・HTMLの概要
・HTMLのタグ
・HTMLでSEO対策するには
HTMLとは

HTMLの概要
HTMLとは、Hyper Text Markup Language
(ハイパー・テキスト・マークアップ・ランゲージ)
を略した言葉です。
どういう意味かと言うと
マークアップと言われる
文章構成や役割を示す
という意味になります。
見出しや表、外部・内部リンクなど
文章が構成されている要素が
どのような役割をもっているのかを
表します。
HTMLにより、
検索エンジン(SEO)が
webページやサイトの構造を
把握しやすくなります。
二つのHTML
HTMLは一つではない。
・動的HTML
静的HTMLとは
今見ているこの記事のような
視覚的に動きがないページ
のことを言います。
動的HTMLとは
SNSなどのタイムライン
が動的HTMLになります。
・静的HTMLは
変化することのない
情報が掲載されているページ
・動的HTMLは
データベースに保存されていたり
変化する可能性がある情報が
掲載されているページ
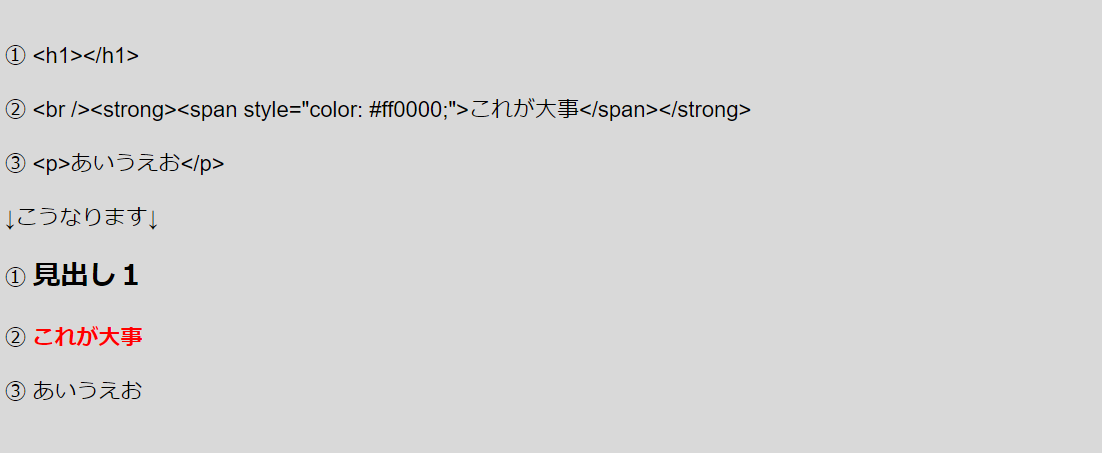
具体例

①の<h1></h1>は
この記事で言うところのトップの
「まずはじめに」と書いてある
大見出しの部分です。
目次1となります。
②の場合は、
太文字の赤塗の文字になります。
<strong>←が太文字を表します。
<span style=”color: #ff0000;”>
これの「color」の後の
アルファベットと数字が
色を表します
</span></strong>
これがこの分の終わりを表します。
③の場合、
<p>←これが分のはじめを表します。
あいうえお←ただの文章です。
</p>←これが文章の終わりを表します。
HTMLのタグとは

タグ
HTMLの基本となるのが、
開始タグと閉じタグです。
どういった役割を果たすのか
例題で紹介します。

上記の画像がHTMLの基本となる
タグの始点と終点です。
タグの始点と終点の間に書かれている
「p」と「/p」がそれぞれ役割を
持ちます。
上記の場合ですと、
段落や通常テキストを表します。
「p」は、文章の開始を
意味していて、
「/p」は文章の終了を
意味しています。
基本的にはこれはセットで使われます。
他にも様々なタグがあります。
<h1>文章</h1>
これはタグの始点と終点の間に
「h1」が入っているのは、
見出し1を表します。
<li></li>
タグの始点と終点の間に
「li」が入っているのは
・←この様なリストを表します。
開始タグと終了タグの違いは
「/(スラッシュ)」があるかないかです。
終了タグの方に「/」が入っています。
<p>この様に<>に
囲まれている事を箱とも言います。
2つの要素
HTMLには2つの要素があります。
それがhead要素とbody要素です。
head要素
head要素とは、メタ情報という
サイト自体に関する情報を定義する
部分のことを言います。
こちら側で定義した見た目は
とくには影響しない。
body要素
body要素とは、
箱の構成やテキストなどの
実際にそのまま反映されたものを
定義していく部分の事を言います。
属性
属性とは、HTML要素に
役割を定義する為の
付け足し、付け加える
情報の事です。

属性名とは、属性の名前
属性値とは、属性の具体的な数値
画像を貼り付けるとき
リンクを貼り付けるときなど
様々な場面で使われます。
HTMLでSEO対策

先に覚えておいて欲しいのが
例え、HTMLタグが間違っていても
検索エンジンからの罰則はない。
Googleの巡回プログラム【クローラー】は
webサイトや画像などの様々な情報を
毎日入手して、
HTMLの構造でエラーやミスを補正して
判断できると言われています。
作成したwebページを
正しく認識してもらう為に
「クローラー」がHTML内を
解析やデータベース化した情報を
検索エンジンの結果が
表示されているので
作成したwebページを正しく
認知してもらう必要がある。
そもそも「クローラー」に
自社のwebサイトを
認識してもらわなければいけません。
認識してもらわないと
検索結果として
表示されないからです。
自分のサイトが検索上位に表示され
たくさんの人に見てもらうには
HTMLの最適化とSEO対策が
必要となってくる。
目次でよく見かける
「h1~h4」の適切な使い方
h2:中見出し(目次や章)
h3:小見出し(中見出しの細分化)
h4:超小見出し(h3の細分化)
検索エンジンや記事を見てくれる
ユーザーには「h1~h4」を
活用してあげることで、
内容ごとに見分けてあげることで、
ユーザーにとって見やすくなるし、
良く検索されるキーワードで
入れておくと、
ユーザーが検索したときヒットしやすい。














コメントを残す